Take your sketch designs to the next level. A good ui design software should help you navigate the course of a project through the initial sketches and drawings to the wireframes to the actual ui design to prototyping, in other words, it should be able to handle one, several, or all the stages that lay.
Ui Sketches Components Draw, Open the material components, and copy the app bars. It is the tool that contains multiple features like symbols, layer and text. 52 templates, 35 icons, and over 180 ui components why it’s awesome:
Within the widget panel in justinmind are 8 ui categories: Keep reading to learn more about the online sketching template. Ux and ui professionals use it widely, and it helps minimize efforts when wireframing an app. Everything else in ui sketches including icons is just a combination of those.
6 Component diagrams from Sketchart and Viral Category
Draw everything from logos and icons to detailed illustrations with framer x. The slds web component library file is a replica of slds web components and tokens. The ui sketch is the first step to understanding (and solving!) the problem. The slds ui kit is optimized to mimic the code structure of a design system but within the bounds of sketch. In order to turn vector graphics into a component, you need to add them to a layer called “frame”. The ui kit includes all the components you need to create an understandable, interactive and straightforward sketch of your web or mobile design.

CATIA V5 BLOG DRAWING TEST CASTING COMPONENT, In order to turn vector graphics into a component, you need to add them to a layer called “frame”. Full featured and intuitive editor that brings your concepts to life. The ui sketch is the first step to understanding (and solving!) the problem. It is the tool that contains multiple features like symbols, layer and text. Take your sketch designs.
Hand Drawn Vector UI Kit — Medialoot, You should also sketch out ui components, e.g. Play, review or present your ui drawings in preview mode. Zeplin (mac os, windows, web) 1. Ux and ui professionals use it widely, and it helps minimize efforts when wireframing an app. The source of truth publish components to the team library for others to use.

6 Component diagrams, Use contrast, fonts, spacing, and layouts to visualize information architecture and customize the user interface according to your needs. The slds ui kit is optimized to mimic the code structure of a design system but within the bounds of sketch. Rootcomp.sketches[0] is the first sketch in the root component. It is the tool that contains multiple features like symbols, layer.

LukeW Interface Design Sketchbook, New component (properties) creates a new native sketch model object and returns a wrapped object. Ui sketching comes right after you’ve had that a great website idea, and before building screen mockups in a wireframe tool. Use contrast, fonts, spacing, and layouts to visualize information architecture and customize the user interface according to your needs. Rootcomp.sketches[0] is the first sketch.
Combinebasic Computer Help and Information Basic Parts, 20 detailed ui concept sketches for your inspiration. Free online drawing application for all ages. Import images or upload designs from sketch to have a rapid screen mockup design. A sketch is a skeleton of an idea that was came to be originally as a thought. The ui kit includes all the components you need to create an understandable, interactive.

Ui Sketch by Anthony Lagoon Dribbble, It is used to design ui for mac operating system (macos) and provides the standard features like, art boards, symbols and mirroring effect, etc. If you are a professional designer, you can use axure rp to build more sophisticated. The trick is to draw everything in one continuous stroke, the strokes also need to be steady and smooth. The 52.

KNOWME, Zeplin (mac os, windows, web) 1. Draw the frames, a browser or phone window, a part of the interface, and so on. The 52 sleek template designs make creating mockups for multiple platforms effortless. A good ui design software should help you navigate the course of a project through the initial sketches and drawings to the wireframes to the actual.

Pin on A. Tech Draw CAD Solid Modelling, When you’ve downloaded and installed justinmind’s sketching ui kit, you will have all of the following widgets available to you. Each component follows the same api: Practice drawing the most common icons: Ui sketching comes right after you’ve had that a great website idea, and before building screen mockups in a wireframe tool. The source of truth publish components to.

Fab Drawing Machined Part My CAD Engineering Graphics, Share on facebook share on twitter share on reddit share on google+ share on pinterest. The source of truth publish components to the team library for others to use. Affinity designer doesn’t support the sketch file format. Draw rectangles with exact screen proportions. The ui kit includes all the components you need to create an understandable, interactive and straightforward sketch.

Pin on CATIA v5 Video Tutorials, Ui sketching comes right after you’ve had that a great website idea, and before building screen mockups in a wireframe tool. Use only sharpies for sketching. It is used to design ui for mac operating system (macos) and provides the standard features like, art boards, symbols and mirroring effect, etc. Top 9 ui design tools. A good ui design software.

스타트업과 앱 기획을 위한 UI Sketch Sheet, It is the tool that contains multiple features like symbols, layer and text. Component.tojson () return a json object that represent the component. The slds ui kit is optimized to mimic the code structure of a design system but within the bounds of sketch. Sketching is a way to visualize ideas and design prototypes easily and quickly. Each component follows.

2D drawings and documentation Innovaconstruction, These are required only if you’re planning to share the sketches. Practice drawing the most common icons: The slds icon library is, well, each icon in slds. The two main, and required, resources are the slds icon library and the slds web component library. Import images or upload designs from sketch to have a rapid screen mockup design.

Pin on Engineering Drawings, It is used to design ui for mac operating system (macos) and provides the standard features like, art boards, symbols and mirroring effect, etc. Draw everything from logos and icons to detailed illustrations with framer x. It is the tool that contains multiple features like symbols, layer and text. Affinity designer doesn’t support the sketch file format. Online sketching is.

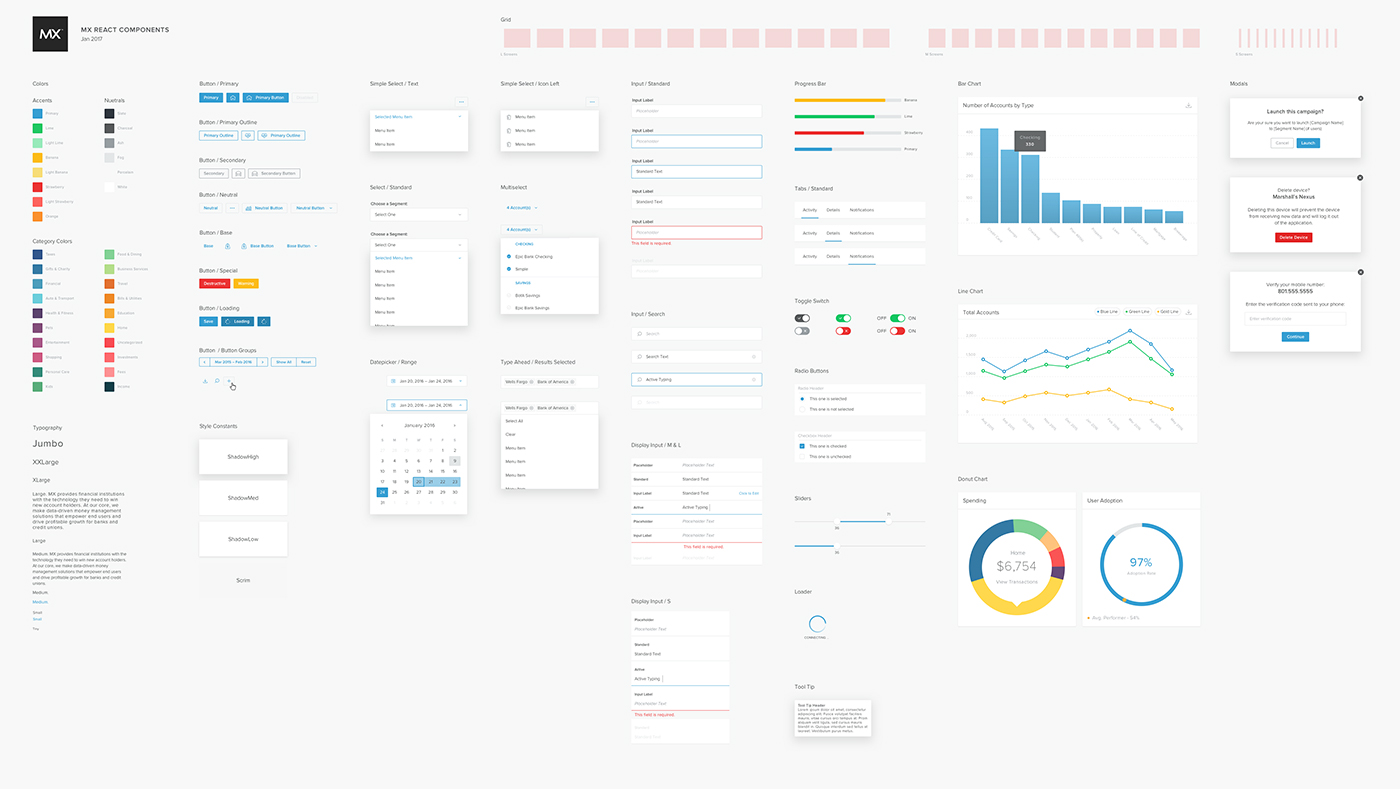
MX React UI Kit Components for Sketch FreebiesUI, Free online drawing application for all ages. Sketch is the right tool for building design system ui components. Each component follows the same api: Discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for sketch. Import images or upload designs from sketch to have a rapid screen mockup design.

Variouse UI Styles for Rendering in ForeUI, It is the tool that contains multiple features like symbols, layer and text. Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. In order to turn vector graphics into a component, you need to add them to a layer called “frame”. The source of truth publish components to the team library for.

Pin on Technical drawing, Everything else in ui sketches including icons is just a combination of those. It is used to design ui for mac operating system (macos) and provides the standard features like, art boards, symbols and mirroring effect, etc. Each component follows the same api: The ui sketch is the first step to understanding (and solving!) the problem. Ui sketching comes right.

Sketchup Tutorial Sketchup Interface & Basic Tools, The source of truth publish components to the team library for others to use. The 52 sleek template designs make creating mockups for multiple platforms effortless. Open the material components, and copy the app bars. Share on facebook share on twitter share on reddit share on google+ share on pinterest. Discover the best ui kits, icons, templates, mockups, style guides,.
![]()
UI/UX Design Sketches and Wireframes from Instagram, It is the tool that contains multiple features like symbols, layer and text. Create design systems with linked ui components and styles your whole team can use across all of your projects. Ux and ui professionals use it widely, and it helps minimize efforts when wireframing an app. New component (properties) creates a new native sketch model object and returns.

Pin on drawing, Use a ruler to draw straight lines. Sketch is the right tool for building design system ui components. A good ui design software should help you navigate the course of a project through the initial sketches and drawings to the wireframes to the actual ui design to prototyping, in other words, it should be able to handle one, several, or.

Ui components for sketch UpLabs, These are required only if you’re planning to share the sketches. By nancy young in ui/ux. Keep reading to learn more about the online sketching template. It is used to design ui for mac operating system (macos) and provides the standard features like, art boards, symbols and mirroring effect, etc. Online sketching is a quick and easy way to draw.

?What do you know about the engineering drawing « Ali�s, Below you may find a list of quick guidelines for ui sketching: If you are a professional designer, you can use axure rp to build more sophisticated. Draw rectangles with exact screen proportions. A sketch is a skeleton of an idea that was came to be originally as a thought. Use a ruler to draw straight lines.
![]()
UI/UX Design Sketches and Wireframes from Instagram, Ui sketching comes right after you’ve had that a great website idea, and before building screen mockups in a wireframe tool. New component (properties) creates a new native sketch model object and returns a wrapped object. It is the tool that contains multiple features like symbols, layer and text. The trick is to draw everything in one continuous stroke, the.

Mechanical Engineering Services Zalaco, LLC, The ui kit includes all the components you need to create an understandable, interactive and straightforward sketch of your web or mobile design. Draw everything from logos and icons to detailed illustrations with framer x. You should also sketch out ui components, e.g. Discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for sketch..
![]()
UI/UX Design Sketches and Wireframes from Instagram, Free online drawing application for all ages. Below you may find a list of quick guidelines for ui sketching: Draw everything from logos and icons to detailed illustrations with framer x. Draw rectangles with exact screen proportions. The two main, and required, resources are the slds icon library and the slds web component library.

KNOWME, By nancy young in ui/ux. Create design systems with linked ui components and styles your whole team can use across all of your projects. It simply refers to sketching out the basics of a user interface before getting into wireframing, prototyping and coding. Sketching is a way to visualize ideas and design prototypes easily and quickly. Below you may find.