It's a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. Responsive sketchpad a completely responsive, html5 canvas sketchpad for use on desktop and mobile browsers.
Sketch Drawing Javascript, Draw the path to the screen — using fill or stroke So that whenever someone visits the site it loads all the previous drawings. First, create a new line by calling the beginpath() method.
So that whenever someone visits the site it loads all the previous drawings. You can think of your whole browser page as your sketch, including html5 objects for text, input, video, webcam, and sound. Let�s say you have a sketch app built with js. To draw a line on a canvas, you use the following steps:
Top 5 Best sketchpads and manually drawing on canvas from Sketchart and Viral Category
Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. A simple canvas based drawing app that you can integrate easily on your website. The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. This sketching tool uses html5 and javascript frameworks to help users draw imaginary designs and ideas.

How to draw in JavaScript? Frontend Weekly Medium, However, you’re not limited to your drawing canvas. It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. The default fillstyle is black. The code is partially inspired by william malone�s drawing app tutorial as well as canvaspaint. It�s a bit faking realtime multiuser drawing, because making.
![Draw on canvas with mouse Vanilla JS Tutorial [2020] Draw on canvas with mouse Vanilla JS Tutorial [2020]](https://i2.wp.com/daily-dev-tips.com/images/07-10-2020.jpg)
Draw on canvas with mouse Vanilla JS Tutorial [2020], A simple canvas based drawing app that you can integrate easily on your website. The code is partially inspired by william malone�s drawing app tutorial as well as canvaspaint. April 01, 2016 1748 others. Bring children�s drawings to life, by animating characters to move around! Let�s say you have a sketch app built with js.

Drawing App In JavaScript With Source Code Source Code, The fillstyle property can be a css color, a gradient, or a pattern. Sketchpad api also provides some useful functionalities. It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. Let�s say you have a sketch app built with js. Steps for drawing a line in javascript.

Cómo dibujar puntos (circulos) en un canvas con Javascript, It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. However, you’re not limited to your drawing canvas. To draw a line on a canvas, you use the following steps: Free online drawing application for all ages. Responsive sketchpad a completely responsive, html5 canvas sketchpad for use.

javascript drawing and editing on simple image using, Finally, you can draw on the canvas. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. We will create the draw() function below setup(). Set the styles — optional and.

5 Free Art Tools to Amp Your Game Threadless Blog, Set the styles — optional and can be set any time before rendering; Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. First, create a new line by calling the beginpath() method. The sketchy structures.

Top 5 Best sketchpads and manually drawing on canvas, The default fillstyle is black. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. Sketchpad api also provides some useful functionalities. Let�s say you have a sketch app built with js. So that whenever someone visits the site it loads all the previous drawings.

37 How To Draw With Javascript Modern Javascript Blog, The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. Function setup() { } function draw() { } creating.

Drawing a Rectangle in Javascript part 1 in a series, Let�s say you have a sketch app built with js. An example using sketch.js in webgl mode. Drawing any shape always follows these steps: First, create a new line by calling the beginpath() method. It comes with many awesome features that make sketching more flexible.

How to draw in JavaScript? Frontend Weekly Medium, Basic example demonstrating how to set up a sketch and handle mouse / touch input. You can think of your whole browser page as your sketch, including html5 objects for text, input, video, webcam, and sound. A simple canvas based drawing app that you can integrate easily on your website. The default fillstyle is black. Let�s say you have a.
Draw Circle On Google Map Javascript, To draw a line on a canvas, you use the following steps: The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. Sketchpad is a simple sketchpad library created by usin javascript. Set.

How to draw in JavaScript? Frontend Weekly Medium, Finally, you can draw on the canvas. Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. Basic example demonstrating how to set up a sketch and handle mouse / touch input. Sketchpad api also provides some useful functionalities. An example using sketch.js in webgl mode.

10 Cool JavaScript Drawing and Canvas Libraries — SitePoint, Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. Set the styles — optional and can be set any time before rendering; Using the metaphor of a sketch, p5.js has a full set of drawing functionality. It uses an event handler system for.

How to Draw Line on HTML5 canvas in JavaScript YouTube, April 01, 2016 1748 others. A simple canvas based drawing app that you can integrate easily on your website. The code is partially inspired by william malone�s drawing app tutorial as well as canvaspaint. Free online drawing application for all ages. Steps for drawing a line in javascript.

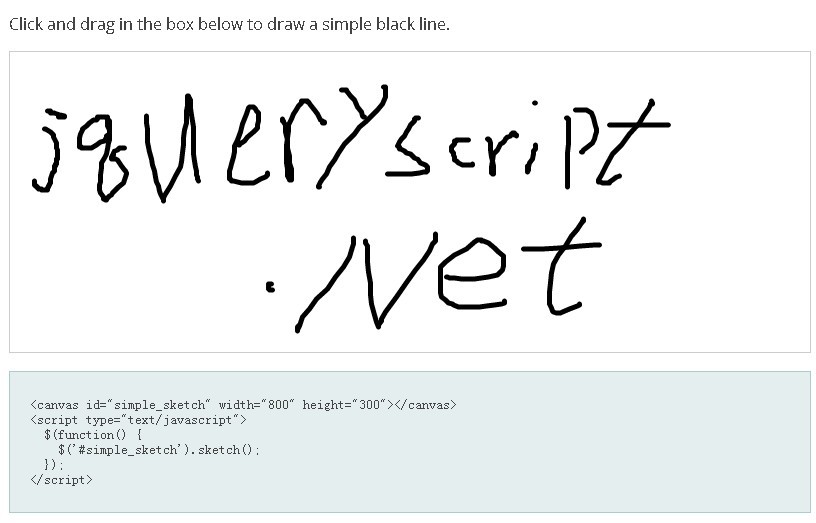
Build a HTML5 Canvas Drawing Paint Pencil Sketch Web App, Sketchpad is a simple sketchpad library created by usin javascript. The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. It uses an event handler system for user inputs which makes it easy to.

Simple Javascript Library Sample to Draw Basic Circuit, It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. Responsive sketchpad a completely responsive, html5 canvas sketchpad for use on desktop and mobile browsers. Bring children�s drawings to life, by animating characters to move around! Begin the path — start creating the virtual path (not drawn to screen yet) use the.

How to Draw onto the Canvas with JavaScript in HTML5 HowTech, Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. A simple canvas based drawing app that you can integrate easily on your website. Basic example demonstrating how to set up a sketch and handle mouse / touch input. Function draw() { } the.

10 Cool JavaScript Drawing and Canvas Libraries — SitePoint, Set the fill style of the drawing object to the color red: The default fillstyle is black. Set the styles — optional and can be set any time before rendering; Begin the path — start creating the virtual path (not drawn to screen yet) use the path functions to create a shape — i.e. Draw the path to the screen.
Function Draw p5.js Web Gl Variable Science), Set the fill style of the drawing object to the color red: Steps for drawing a line in javascript. Set the styles — optional and can be set any time before rendering; Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. Function draw() { } the code should look something like this.

37 Javascript Draw Text On Image Modern Javascript Blog, Let�s say you have a sketch app built with js. April 01, 2016 1748 others. Set the styles — optional and can be set any time before rendering; The code is partially inspired by william malone�s drawing app tutorial as well as canvaspaint. First, create a new line by calling the beginpath() method.

Pin on pencil sketches, It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. The code is partially inspired by william malone�s drawing app tutorial as well as canvaspaint. Drawing any shape always follows these steps: Begin the path — start creating the virtual path (not drawn to screen yet) use the path functions to create.

Top 5 Best sketchpads and manually drawing on canvas, Bring children�s drawings to life, by animating characters to move around! However, you’re not limited to your drawing canvas. It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. Finally, you can draw on the canvas. The code is partially inspired by william malone�s drawing app tutorial.

JS Graph Framework Simple Drawing, Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. The default fillstyle is black. It comes with many awesome features that make sketching more flexible. So that whenever someone visits the site it loads all the previous drawings. Using the metaphor of a.

get started p5.js, We will create the draw() function below setup(). Function draw() { } the code should look something like this. The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. First, create a new line by calling the beginpath() method. Drawing any shape always follows these.

Top 5 Best sketchpads and manually drawing on canvas, The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. Set the fill style of the drawing object to the color red: April 01, 2016 1748 others. Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image.