Javascript drawing [6 exercises with solution] [an editor is available at the bottom of the page to write and execute the scripts.] 1. Set the fill style of the drawing object to the color red:
Javascript Sketch Draw, This sketching tool uses html5 and javascript frameworks to help users draw imaginary designs and ideas. Programs created using p5.js are often called sketches. Fantastic tutorials and examples is the primary reason people pick d3.js over the competition.
The default fillstyle is black. This button will toggle between drawing and selecting the drawing and the shapes we will add. Finally, you can draw on the canvas. Click me to see the solution.
P5.js Drawing a dotted line YouTube from Sketchart and Viral Category
Click me to see the solution. A simple canvas based drawing app that you can integrate easily on your website. The default fillstyle is black. Go to the editor expected output: Const toggledraw = => { mycanvas. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function.

Object Types Intro to JS Drawing & Animation Computer, The default fillstyle is black. Javascript drawing [6 exercises with solution] [an editor is available at the bottom of the page to write and execute the scripts.] 1. So that whenever someone visits the site it loads all the previous drawings. Fantastic tutorials and examples is the primary reason people pick d3.js over the competition. Basic example demonstrating how to.

Drawing App In JavaScript With Source Code Source Code, D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. An example using sketch.js in webgl mode. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. The fillstyle property can be a css color, a gradient, or a pattern. This page is powered by a knowledgeable community that.

svg + javascript drawing effect YouTube, Javascript drawing [6 exercises with solution] [an editor is available at the bottom of the page to write and execute the scripts.] 1. We will create the draw() function below setup(). It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. Create digital artwork to share online and export to popular image.

10 Cool JavaScript Drawing and Canvas Libraries — SitePoint, Const toggledraw = => { mycanvas. Go to the editor expected output: The fillstyle property can be a css color, a gradient, or a pattern. This sketching tool uses html5 and javascript frameworks to help users draw imaginary designs and ideas. Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf.

Top 5 los mejores plugins de JavaScript y jQuery para, Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. Basic example demonstrating how to set up a sketch and handle mouse / touch input. Write a javascript program to draw a circle. D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. We will create the draw() function.

Drawing a phone in p5 js YouTube, Const toggledraw = => { mycanvas. Go to the editor expected output: Write a javascript program to draw a circle. The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. Set the fill style of the drawing object to the color red:

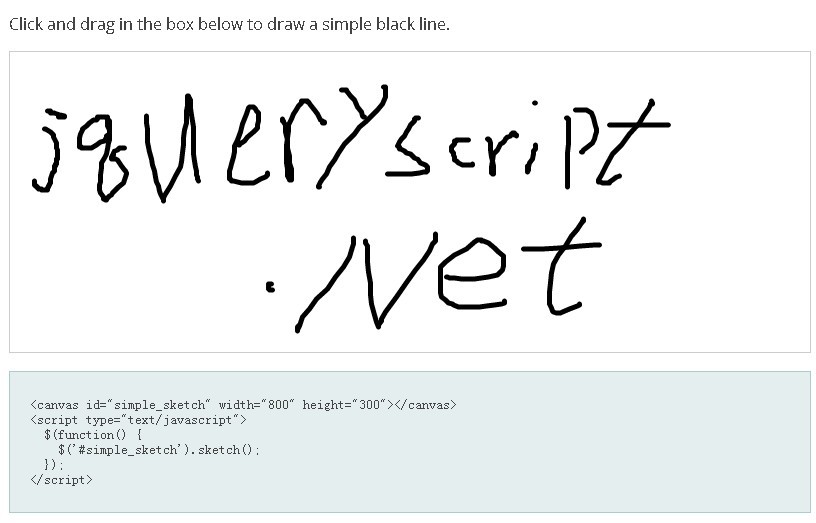
JS Graph Framework Simple Drawing, Sketches for p5.js are written in javascript. D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. Programs created using p5.js are often called sketches. Const toggledraw = => { mycanvas. The sketchy structures html tool is the first on our list today and it is very smooth and easy to use.

Build a HTML5 Canvas Drawing Paint Pencil Sketch Web App, We will create the draw() function below setup(). The user interface allows interactive drawing by using your standard browser. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. Finally, you can draw on the canvas. Write a javascript program to draw the following rectangular shape.

Drawing Application In JavaScript With Source Code Codezips, Click me to see the solution. Free online drawing application for all ages. The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. This page is powered by a knowledgeable community that helps you make an informed decision. Set the fill style of the drawing object to the color.

Drawing with JavaScript and Coding with Chrome YouTube, The default fillstyle is black. The fillstyle property can be a css color, a gradient, or a pattern. It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. A simple canvas based drawing app that you can integrate easily on your website. Set the fill style of the drawing object to the.

P5.JS Tutorial Drawing With Voice Recognition YouTube, Click me to see the solution. Fantastic tutorials and examples is the primary reason people pick d3.js over the competition. D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. An example using sketch.js in webgl mode.

25+ Fresh JavaScript Resources Resources Graphic, Const toggledraw = => { mycanvas. Write a javascript program to draw the following rectangular shape. An example using sketch.js in webgl mode. Think of p5.js as what processing would have been, if processing had used javascript as the base language instead of java. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function.

HTML Code with Canvas Element. JavaScript Code for Drawing, Click me to see the solution. The default fillstyle is black. Think of p5.js as what processing would have been, if processing had used javascript as the base language instead of java. Fantastic tutorials and examples is the primary reason people pick d3.js over the competition. The user interface allows interactive drawing by using your standard browser.

get started p5.js, Const toggledraw = => { mycanvas. A simple canvas based drawing app that you can integrate easily on your website. Programs created using p5.js are often called sketches. Sketches for p5.js are written in javascript. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function.

JavaScript Graphics Bypeople, Draw2d javascript drawing library create drawings and diagrams with the free javascript library. Programs created using p5.js are often called sketches. Let�s say you have a sketch app built with js. It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. We will create the draw() function below setup().

37 Javascript Draw Text On Image Modern Javascript Blog, Set the fill style of the drawing object to the color red: The user interface allows interactive drawing by using your standard browser. Think of p5.js as what processing would have been, if processing had used javascript as the base language instead of java. It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option.

javascript drawing and editing on simple image using, This button will toggle between drawing and selecting the drawing and the shapes we will add. A simple canvas based drawing app that you can integrate easily on your website. Let�s say you have a sketch app built with js. Fantastic tutorials and examples is the primary reason people pick d3.js over the competition. Function draw() { } the code.

P5.js Drawing a dotted line YouTube, The default fillstyle is black. Function draw() { } the code should look something like this. Const toggledraw = => { mycanvas. Write a javascript program to draw a circle. The fillstyle property can be a css color, a gradient, or a pattern.

Javascript 2D drawing YouTube, A simple canvas based drawing app that you can integrate easily on your website. Draw2d javascript drawing library create drawings and diagrams with the free javascript library. Sketches for p5.js are written in javascript. It�s a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. Fantastic tutorials and examples is the primary reason.

Drawing with Code using p5.js InterAccess, An example using sketch.js in webgl mode. Finally, you can draw on the canvas. So that whenever someone visits the site it loads all the previous drawings. D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. Fantastic tutorials and examples is the primary reason people pick d3.js over the competition.

p5.js Drawing basic shapes YouTube, D3.js, paper.js, and raphael are probably your best bets out of the 28 options considered. The user interface allows interactive drawing by using your standard browser. The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. Write a javascript program to draw the following rectangular shape. Fantastic tutorials and.

Javascript how to make an awesome drawing program YouTube, Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. So that whenever someone visits the site it loads all the previous drawings. Go to the editor expected output: Draw2d javascript drawing library create drawings and diagrams with the free javascript library. Write a javascript program to draw the following rectangular shape.

Top 5 Best sketchpads and manually drawing on canvas, Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. D3.js, paper.js, and raphael are probably your best.

p5.js sketch Creative Computing F19 Mimi O, The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. Write a javascript program to draw the following rectangular shape. Click me to see the solution. This button will toggle between drawing and selecting the drawing and the shapes we will add. Go to the editor expected output:

10 Cool JavaScript Drawing and Canvas Libraries SitePoint, Write a javascript program to draw a circle. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. The user interface allows interactive drawing by using your standard browser. A simple canvas based drawing app that you can integrate easily on your website. Javascript drawing [6 exercises with solution] [an editor is available at the.